




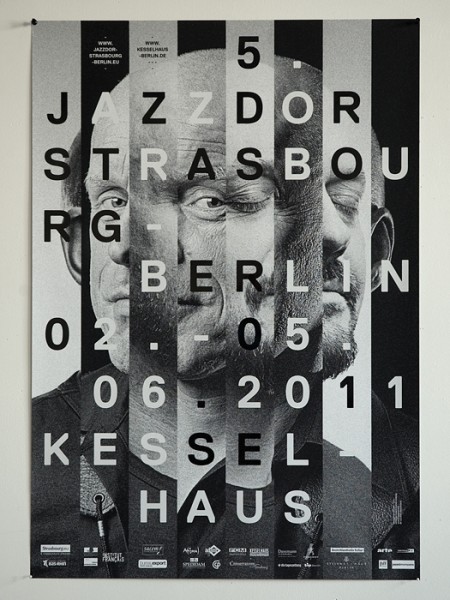
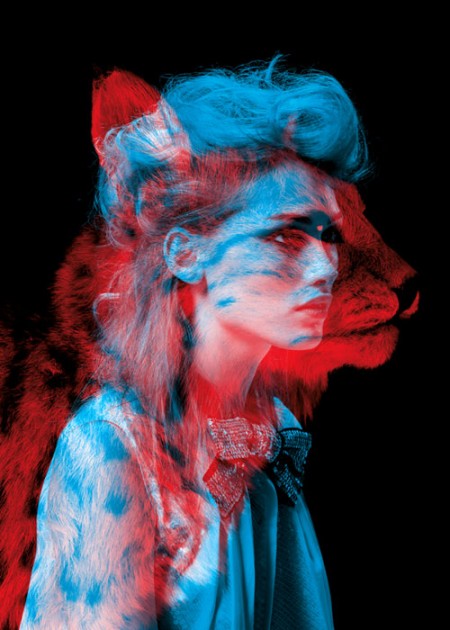
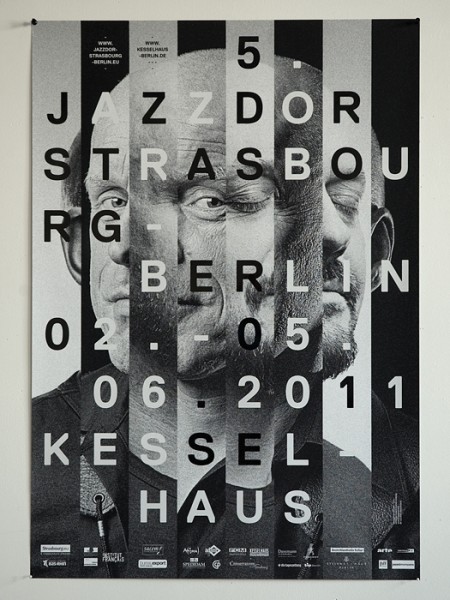
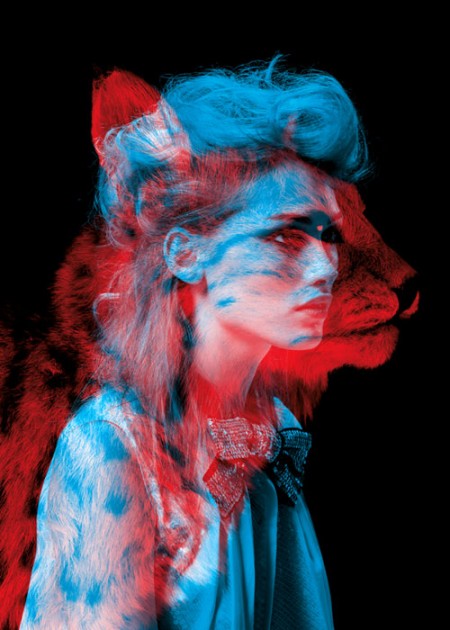
Some great work by Helmo from France. I especially like their Jazzdor 11 and Beast Mode Fashion Animals projects. The type and imagery in their work seem to complement one another just right.
You can check out more of their work here.

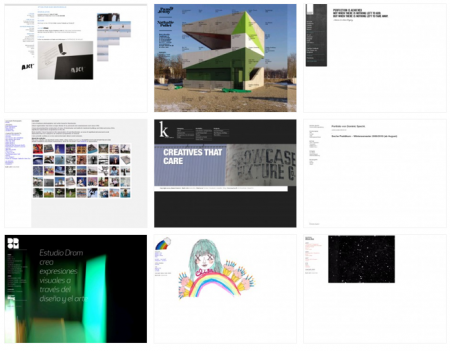
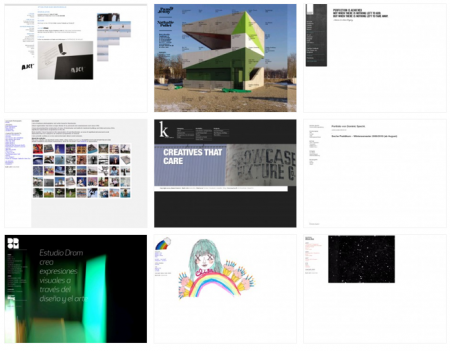
Cargo is a terrific web publishing platform built with creatives in mind. Like many content management systems (Squarespace, Indexhibit, Joomla etc), Cargo provides a backend that allows you to quickly publish and maintain a website without ever opening Dreamweaver. What distinguishes Cargo is a focus on simple and effective design. Consistent in all Cargo templates is a layout that is clear and simple; allowing the work to speak for itself without a complicated interface getting in the way.
Cargo evolved out of the system that runs the SpaceCollective community. We found it remarkably successful and efficient in creating visual content on the web, placing a strong emphasis on design, layout, image quality and typography. Our goal is to dramatically increase the accessibility and exposure of creative individuals on the Internet, while aspiring to build a networked context that will contribute to the culture as a whole.– Cargo Collective.
– Free hosting with the ability to set up a custom URL. This is awesome. I have also played around with Squarespace, but their hosting costs are a little frightening — especially if you are also paying URL registration on top of that.
– Multiple template designs to build off. Each one starts with a great layout and it’s really easy to apply your own brand. Simple manipulations of color, font, and header images etc quickly distinguish your site from the skeleton template.
– Follow feature, similar to Tumblr or Twitter — allows you to keep tabs on your favorite Cargo pages.
– Developer forum. I had a small issue which I posted to the forum — received a response within 3 hours. Not bad!
– Slideshow and Fullscreen features for viewing images. This is exceptionally easy to incorporate (just a matter of clicking the buttons) and is a really great feature. Works flawlessly and adds an extra touch of unique functionality.
I spent the last few days migrating my portfolio to the Cargo system. I had done a lot of the preparation work a while ago, when I put a portfolio up on Behance, so I didn’t have to spend too long sourcing my images and writing description paragraphs. I was thrilled to be moving to a more personalized portfolio space — as much as I love Behance, sometimes it can feel a little too much like a design Myspace.
The set up process was quick, easy, and remarkably enjoyable. All in all I would say it took about 6-8 hours from start to finish. Most of this time was spent designing the look and feel after the content was uploaded. Once I got familiar with the CSS at work, it was just a matter of figuring out exactly how I wanted to look — altering fonts sizes, small layout tweaks, and making sure everything worked properly. I only hit one or two speed bumps, all easily solved by a quick Google search.
I think it’s important to note that I am not a “web guy” by any stretch of the imagination — if I can handle it, this is a good sign for anyone intimidated by the words “CSS” or “target blank”. Having a basic understanding of CSS/HTML helps, especially if you are planning on tweaking the template significantly, but it is not completely necessary. Even with my limited knowledge, I was able to make the adjustments necessary to create a site I am happy with. As mentioned, the important part of a site like this is the work, and I didn’t really feel like I needed to brand the site too extensively.
As of now, Cargo is in the pre-release stage. I am really excited to see how this system evolves as more and more people get involved. I would highly recommend it to anyone debating which CMS to choose. If you would like to apply for an account, use the contact address on the website.
but does it float
superfamous studios (aka Folkert Gorter)
The Office of Feltron
Avant
Jory Dayne

Indexhibit is the brainchild of Daniel Eatock and Jeffery Vaska. It was started in 2006 and has since become a very popular tool for artists looking to establish their online presence. Creating an online portfolio for yourself can be extremely difficult, and Indexhibit ameliorates that process by simplifying the format side of the equation. (Both of the creators webpages are good examples.) In their words:
[Indexhibit] is a web application used to build and maintain an archetypal, invisible website format that combines text, image, movie and sound…Content flows to the edge of the browser, images can be displayed as thumbnails that can be enlarged etc., this is a break from traditional fixed layout design associated with print, and a move towards an interactive experience where the user creates their own viewing experience. (link)
What is the general consensus on Indexibit sites? I’m curious to hear how people feel about the frame format from a user perspective. Is this type of layout standardization a good thing? Personally I like landing on sites created with the Indexhibit format because the work is given center stage; navigation is clear and there is nothing about the layout or format to distract from the portfolio. Obviously it’s not right for every designer, and you lose an opportunity to develop a badass format of your own, but it’s nice to have some level of clarity at work. I am tempted to implement it for my own online portfolio, if only for the simplicity, though I’m worried people might land and say “Ah, one of those sites,” and have it be distracting in a ‘played out’ kind of way. Maybe that concern is unfounded, but I’d like to hear what people think. Also, if anyone has experience installing and working with the platform I’d be interested to hear your feedback about the process.