Grid Designer 2
Posted by Scott


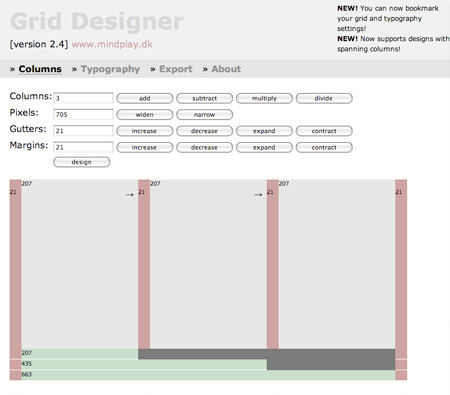
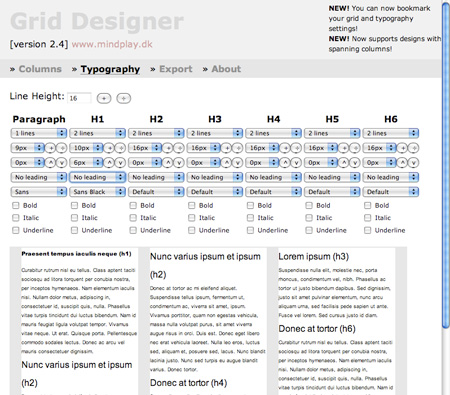
Came across this very cool CSS/HTML grid designer today. Aptly named “Grid Designer 2”, this tool allows you to mock up grid-based page layouts and set typography styles. A very handy page to have in your bookmarks, now they just need to make a widget out of this. Grid Designer 2
Related Reading: Five Simple Steps to Designing Grid Systems, Aisle One

9 Comments Leave A Comment
menik8 says:
January 9, 2009 at 6:05 amthis is really handy! will try it immediately! thanks for the post, scott!
aqua marie says:
January 9, 2009 at 6:35 amwhat about kerning??
frank says:
January 9, 2009 at 10:12 amI don’t think they understand what “leading” means either. Cool site though. I think I’ll just it just to easily generate some column grids and then screencap them for use in photoshop.
Paul says:
January 9, 2009 at 10:33 amwow, great resource, thanks scott
Scott says:
January 9, 2009 at 11:32 amyeah, the typo section isn’t perfect, I think the main point is the grid generator.
phil says:
January 9, 2009 at 1:52 pmis it something for wordpress ???
Paul says:
January 18, 2009 at 1:58 pmand not forgetting my grid maker: http://www.grafikk.co.uk/gridmaker/
James says:
January 31, 2009 at 7:52 amI made a simple little tool to calculate the “golden ratio” using the value of phi, which can be useful when designing grids (and there IS an OSX widget version!)
Phiculator:
http://www.thismanslife.co.uk/phiculator/
Cheers!