
So as many of you long-time readers may have noticed the blog has been a little slow over the past six or so months, especially when commenting on posts. Well thanks to help from the brilliant Karl Peterson of Sidearm Design (who was also involved in the excellent Red Moon project) things are ticking along again. Commenting should be pretty speedy and overall site response time should be much quicker.
You may have also noticed that we had been posting less often over the past few months. Most of the team at one time or the other were on the road for the various Tycho tours and things slipped a bit. Although we will be touring extensively over the summer, we have some new people on board and have added some functionality on the admin side to make posting from the road a little easier, so the content should be flowing steadily again. We also have some new features (finally an HTML5 audio player for streaming playlists and music posts to iDevices etc.) and columns planned for the near future so keep an eye out for those.
As always we really appreciate your support and readership; we hope that in the years to come we can continue to grow our little community here.

You may remember San Diego based director / photographer Charles Bergquist from our post a while back on his projections collection. We’re all big fans of his work and through Ghostly and Tycho we have worked with him a lot over the past year. I am currently working with him on the new Tycho live visuals set and realized he would make a great contributor to the blog. Charles will mostly be doing video and photographic posts with a focus on process / equipment (like his soon-to-be-delivered Red Scarlet).
So everybody give Charles a warm welcome, his first post should be coming shortly.

Just a quick note on a new feature we’ve added to the site. You may have noticed that little heart icon and number at the bottom right of each post. It’s pretty self-explanatory, if you enjoy a post just click the heart button and it will bump the number up. We tested on most of the major browsers, but let us know if you have any issues or suggestions.

I’ve been delving into the depths of the internet over the past few weeks; reading about everything from ultra high speed video camera comparisons to the best post production workflow for the 5DMKII to FCP. One of the best resources I’ve found is Prolost, the site of filmmaker Stu Maschwitz. The blog is generally about filmmaking, with a heavy lean on post production techniques, typically as it relates to DSLR equipment.
You may have already heard of it, but as was true for The Strobist a year ago, I had not and am very glad to have discovered such an informative resource. I came to Prolost by way of an article on color correction called Memory Colors. It’s not a ‘how to’ by any means, but puts forth some interesting information on the theory behind color correction and manipulation.
With the release of the new (now fixed) firmware for the MKII, it’s been hard to escape the buzz. Finally the MKII can shoot 24p! (In case you don’t see why this is awesome.) Of course now I am lamenting the fact that it can’t do 60fps (all of a sudden I had the urge to get some really smooth slow motion). Maybe next time.

For those of you who listen to a lot of the songs here on the blog this should make your lives a lot easier. We’ve added a new audio player to the site for individual music posts which supports playlists. This means that you can just hit play and let them go without having to click each song individually. The new system is based off the same JWPlayer framework as the normal ISO50 Playlist player (top of the center column) but it will now be for individual posts as well. We will continue to update the main Playlist each month or so, but you can think of this as a new mini playlist each day. The skin is just temporary as I refine it, but all the core functionality should be there.
So far it’s only been implemented on Jakub’s recent “Top 50 Songs of 2009” series but it will be used for all music posts moving forward. So give it a try and let us know how it’s working. If you find any bugs or issues please let us know in the comments.
Enjoy!

Cargo is a terrific web publishing platform built with creatives in mind. Like many content management systems (Squarespace, Indexhibit, Joomla etc), Cargo provides a backend that allows you to quickly publish and maintain a website without ever opening Dreamweaver. What distinguishes Cargo is a focus on simple and effective design. Consistent in all Cargo templates is a layout that is clear and simple; allowing the work to speak for itself without a complicated interface getting in the way.
Cargo evolved out of the system that runs the SpaceCollective community. We found it remarkably successful and efficient in creating visual content on the web, placing a strong emphasis on design, layout, image quality and typography. Our goal is to dramatically increase the accessibility and exposure of creative individuals on the Internet, while aspiring to build a networked context that will contribute to the culture as a whole.– Cargo Collective.
– Free hosting with the ability to set up a custom URL. This is awesome. I have also played around with Squarespace, but their hosting costs are a little frightening — especially if you are also paying URL registration on top of that.
– Multiple template designs to build off. Each one starts with a great layout and it’s really easy to apply your own brand. Simple manipulations of color, font, and header images etc quickly distinguish your site from the skeleton template.
– Follow feature, similar to Tumblr or Twitter — allows you to keep tabs on your favorite Cargo pages.
– Developer forum. I had a small issue which I posted to the forum — received a response within 3 hours. Not bad!
– Slideshow and Fullscreen features for viewing images. This is exceptionally easy to incorporate (just a matter of clicking the buttons) and is a really great feature. Works flawlessly and adds an extra touch of unique functionality.
I spent the last few days migrating my portfolio to the Cargo system. I had done a lot of the preparation work a while ago, when I put a portfolio up on Behance, so I didn’t have to spend too long sourcing my images and writing description paragraphs. I was thrilled to be moving to a more personalized portfolio space — as much as I love Behance, sometimes it can feel a little too much like a design Myspace.
The set up process was quick, easy, and remarkably enjoyable. All in all I would say it took about 6-8 hours from start to finish. Most of this time was spent designing the look and feel after the content was uploaded. Once I got familiar with the CSS at work, it was just a matter of figuring out exactly how I wanted to look — altering fonts sizes, small layout tweaks, and making sure everything worked properly. I only hit one or two speed bumps, all easily solved by a quick Google search.
I think it’s important to note that I am not a “web guy” by any stretch of the imagination — if I can handle it, this is a good sign for anyone intimidated by the words “CSS” or “target blank”. Having a basic understanding of CSS/HTML helps, especially if you are planning on tweaking the template significantly, but it is not completely necessary. Even with my limited knowledge, I was able to make the adjustments necessary to create a site I am happy with. As mentioned, the important part of a site like this is the work, and I didn’t really feel like I needed to brand the site too extensively.
As of now, Cargo is in the pre-release stage. I am really excited to see how this system evolves as more and more people get involved. I would highly recommend it to anyone debating which CMS to choose. If you would like to apply for an account, use the contact address on the website.
but does it float
superfamous studios (aka Folkert Gorter)
The Office of Feltron
Avant
Jory Dayne

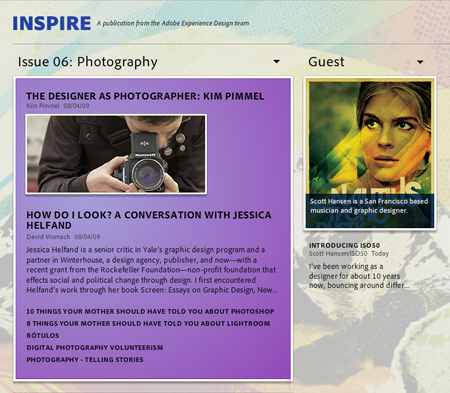
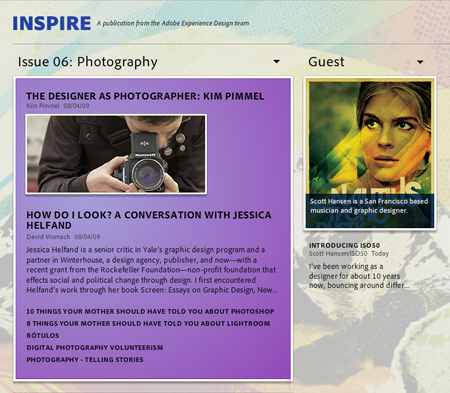
I’ll be guest blogging over at Inspire — Adobe’s Experience Design blog — this week. The Experience Design Team (XD for short) is an internal group at Adobe who develop applications and interfaces, you’ve seen their work in the form of the Photoshop CS4 and Lightroom interfaces. This months Inspire is focused on photography so I’ll be pointing out the photographers that inspire me and also talking about the roles photography plays in my own work. I posted up a short introduction today with more to come throughout the week. Check it out here.